Akhirnya Blogger mendengarkan jeritan hati para Blogspot mania setelah sekian lama Blogger kekeh mempertahankan sistem komentar popup yang menjengkelkan. Namun sekarang komentar popup tidak ada lagi, kini para pengguna blogspot dimanjakan dengan sistem komentar yang terintregrasi dengan halaman posting, yaitu dengan produk baru blogger.com yang bernama Embedded Comment Form.
Tutorial ini tidak dimaksudkan untuk hal mubazir, karena saya tahu pasti telah banyak postingan tutorial tentang ini. Namun tujuan saya mempostingnya untuk menjelaskan mengenai bentuk embedded comment form dan gimana memasangnya di posting Free Blogger Templates saya. Ok langsung saja.
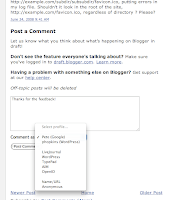
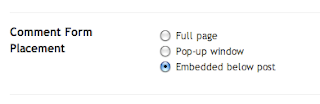
Untuk mempunyai sistem komentar ini yang pertama harus dilakukan ialah, anda harus login ke http://draft.blogger.com/ kemudian Settings > Comments. Maka anda akan menemukan seting “Show comments in a popup window?” telah digantikan dengan menu seting “Comment Form Placement”. Yang perlu dilakukan ialah mengklik “Embedded below post,” lalu save, ini contoh gambarnya:
Kemudian lihat blog anda apakah sudah mempunyai inline comment atau embedded comment dibawahnya. Namun banyak kasus ditemukan, cara diatas hanya berhasil bagi template standar, bagi template yang sudah dimodifikasi atau template hasil konversi dari theme Wordpress seringkali tidak berhasil. Jadi diperlukan modifikasi lebih lanjut.
Sukurlah Amanda dari Bloggerbuster berhasil memecahkan masalah ini dengan menambahkan tag pada komen footer, inilah cara hasil dari penemuan Amanda:
1. Ke edit html, lalu klik “expand widget template anda”.
Temukan ini:
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
Lalu ganti dengan ini:
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Save template anda.
Namun Jika, INGAT JIKA cara diatas masih juga belum berhasil menampilkan komentar format dibawah postin. Setelah melakukan cara diatas, kemudian save dan lihat blog anda apakah sudah ada embedded comment form atau belum. Jika masih belum juga muncul maka lakukan cara terakhir. Temukan ini:
<b:include data='post' name='comments' />
Setelah kode di atas, masukan kode berikut:
<b:include data='post' name='comment-form'/>
Kemudian save template anda, dan lihat pastilah tiap posting anda sekarang sudah mempunyai kolom komentar yang terintregasi di setiap halaman posting blogspot.
Sabtu, 16 Mei 2009
Kolom komentar di bawah posting
Label:
Tutorial
Langganan:
Posting Komentar (Atom)

waduh ga jalan nuh tips nya
BalasHapuswah maaf kurang jelas.. untuk templat saya di wordpress seperti ini apa bisa ya.... template dari wordpress
BalasHapussaya tunggu balasannya.
gak bisa...pakek hostingan sendiri brooo......
BalasHapuswordpress yang di installl...
Mas kq blog saya post comment-nya udh di setting ke embeded blm jg muncul kolom post comment-nya dan masih harus meng-klik dlu tulisan comments baru dh muncul kolomnya dgn new window, apa harus Saya tambahkan kode yg sprti mas sarankan diatas ya? Trmksh
BalasHapusthanks ya atas bantuannya
BalasHapus